Introducing StoryPorts Website Embed
Whether you’re creating a digital magazine, a curated content wall, or more, building that content from scratch can be a tough job. And if you plan on circulating that content across multiple channels, you’re in an even deeper hole, spending valuable time replicating the same copy, design, and so on, and you’ll inevitably need to update your publication every time you add new content, adding yet another step to an already lengthy process.
The StoryPorts embed feature removes all the extra work that goes into replicating that content, boiling the process down to a few simple clicks. This feature allows users to embed projects on their sites and spread their content across multiple channels.
To embed projects, users simply copy and paste a snippet of code onto their sites, rendering the email or project identically. And after you’ve embedded your content once, you won’t need to repeat the process again; you only need to paste in the code one time, and can then update and make changes to the web content from within StoryPorts manually or via an auto-publish schedule. This makes it super easy for content on a site to always be up to date.
StoryPorts customers can use embedded content for news updates, digital magazines, curated content walls, event promotion, special offers, content features, blog posts, and more. This feature enables users to effortlessly publish their content across the web, broadening their options for channels beyond just email.

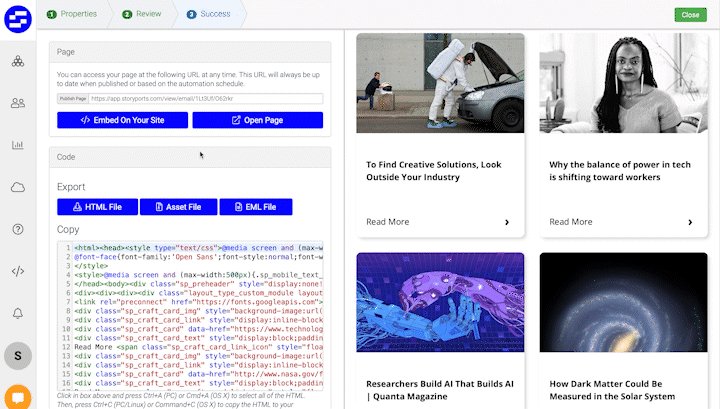
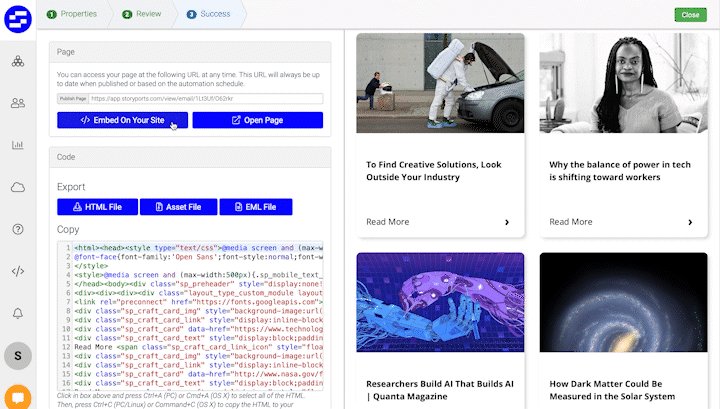
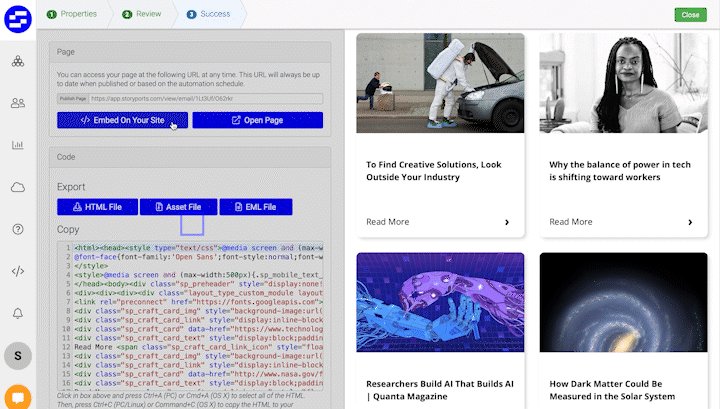
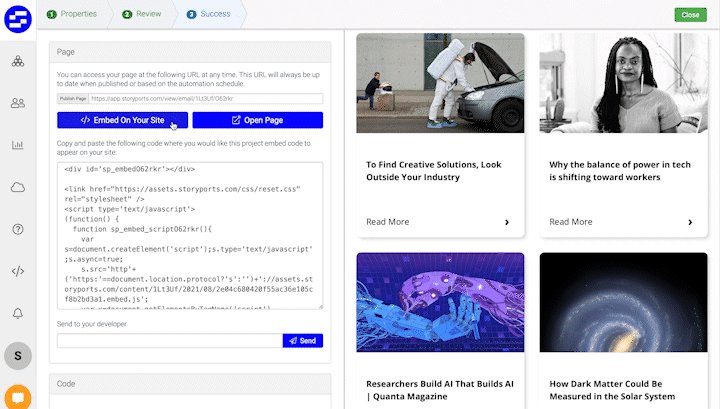
After users have published their project, they can simply select “embed on your site” to acess the javascript. Copy, paste, and watch the magic happen!

Once the code has been added, users won’t need to update it again: any updates that users make in their projects within StoryPorts are automatically reflected on the site and are live immediately after re-publishing the project.
Recent Comments