Introducing Automated Email Image Carousels
The world is changing… and so is email! What was once a “flat” channel is becoming vibrant, animated and interactive thanks to new standards in HTML5 and CSS3.
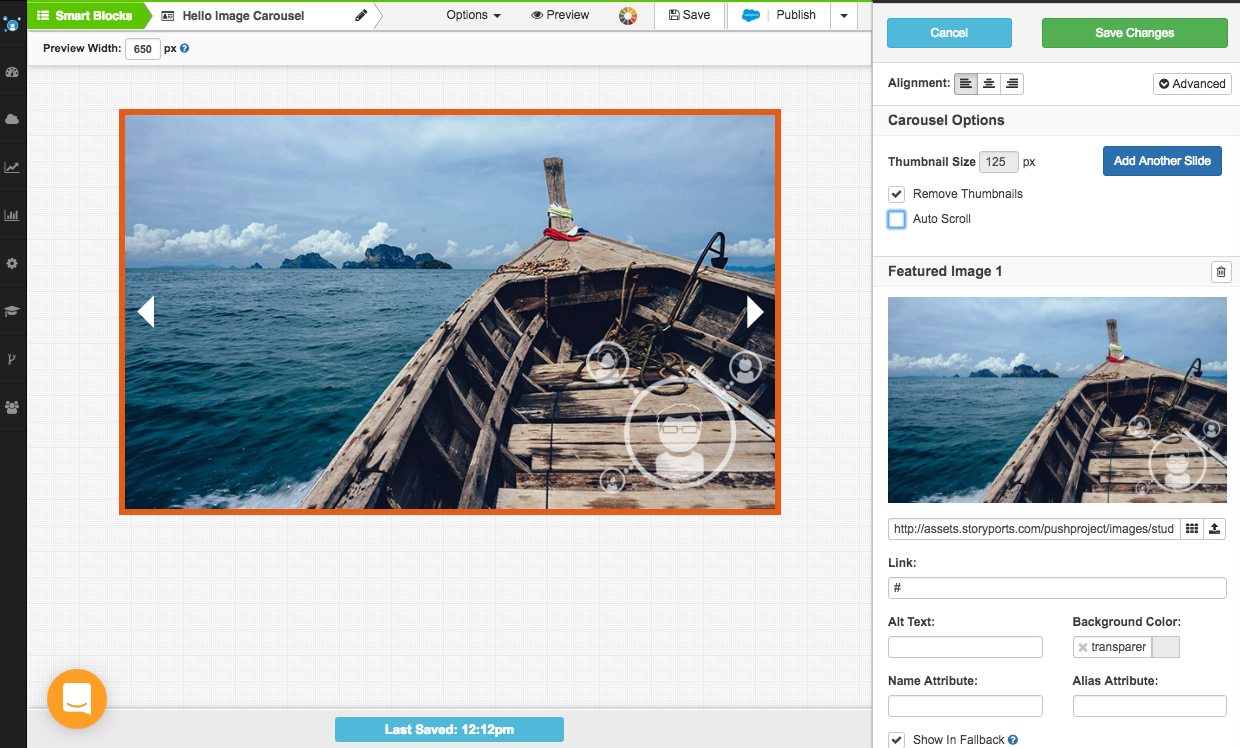
StoryPorts has quietly experimented with updates to our interactive image carousel for email and we’re excited to announce that these updates are immediately available for everybody. The feedback has been wonderful with reports of an increase in engagement, interactivity, and eloquent design rendering. StoryPorts new interactive image carousel leverages advanced CSS techniques to provide beautiful scrolling images, great looking fallbacks, and design options.

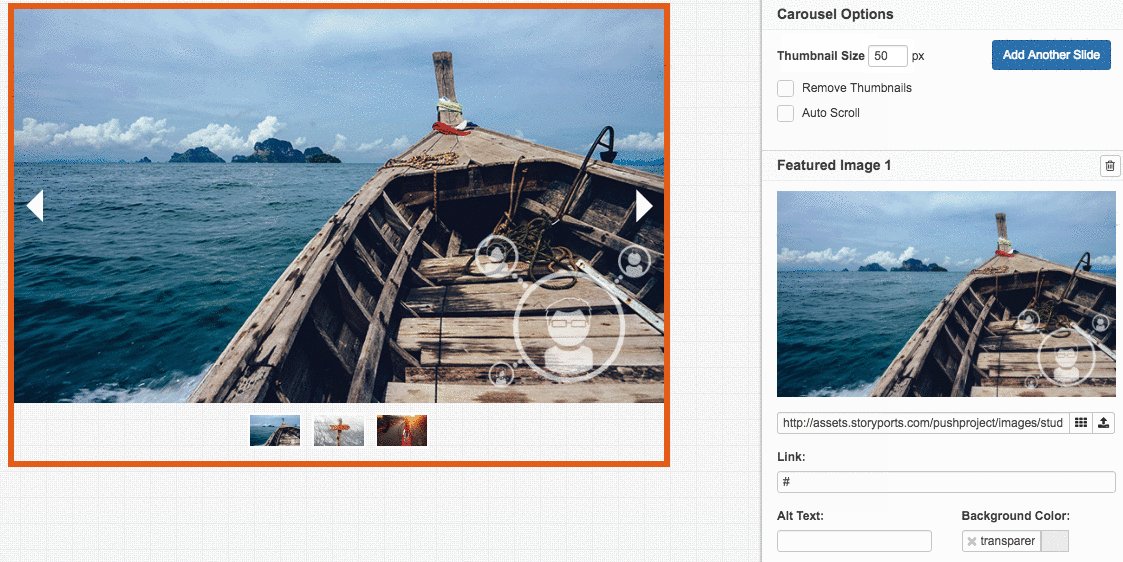
Set Images to Auto-Scroll
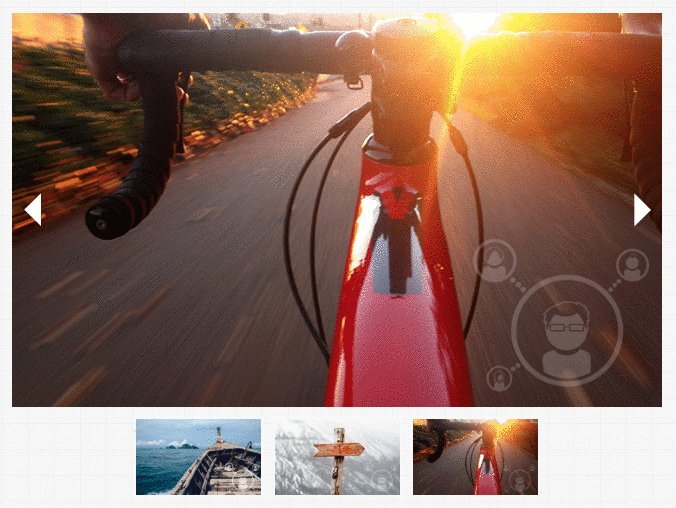
Movement in email is the next big thing. With the auto-scrolling feature your Image Carousel will scroll every few seconds as your subscribers have your email open, catching their eye and increasing their likelihood to interact.

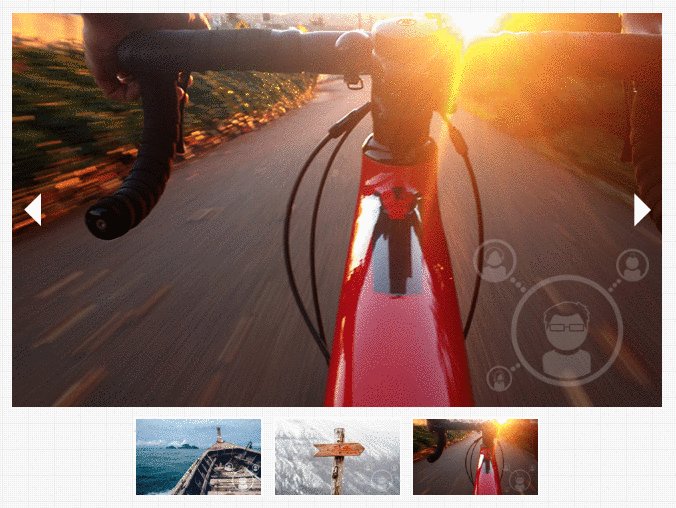
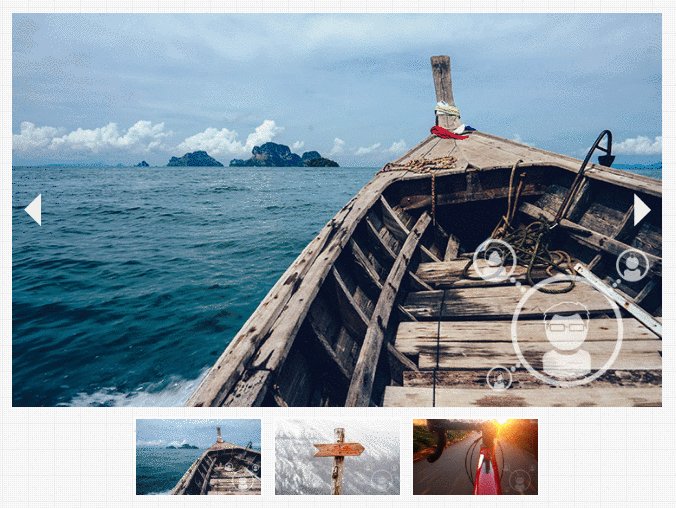
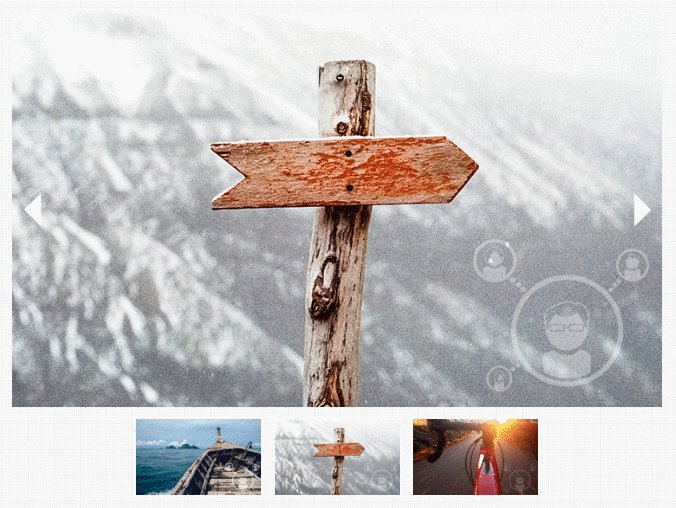
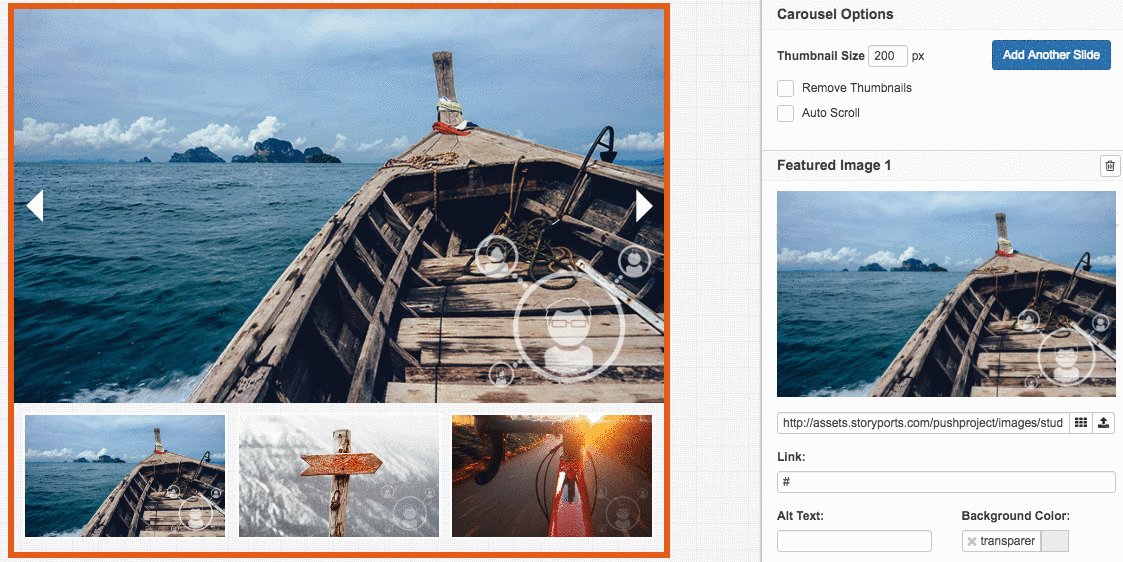
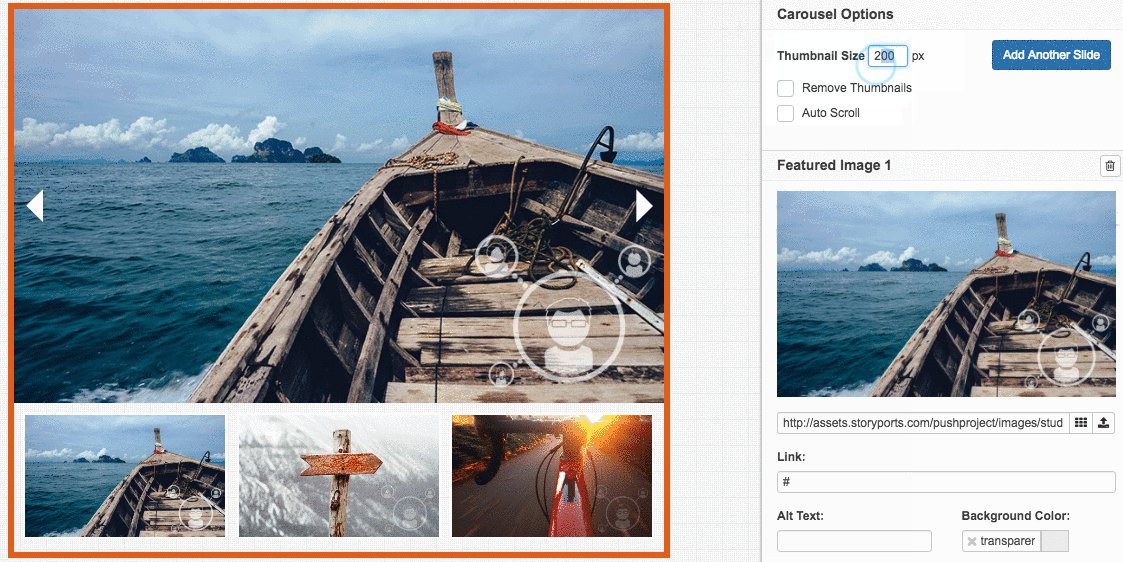
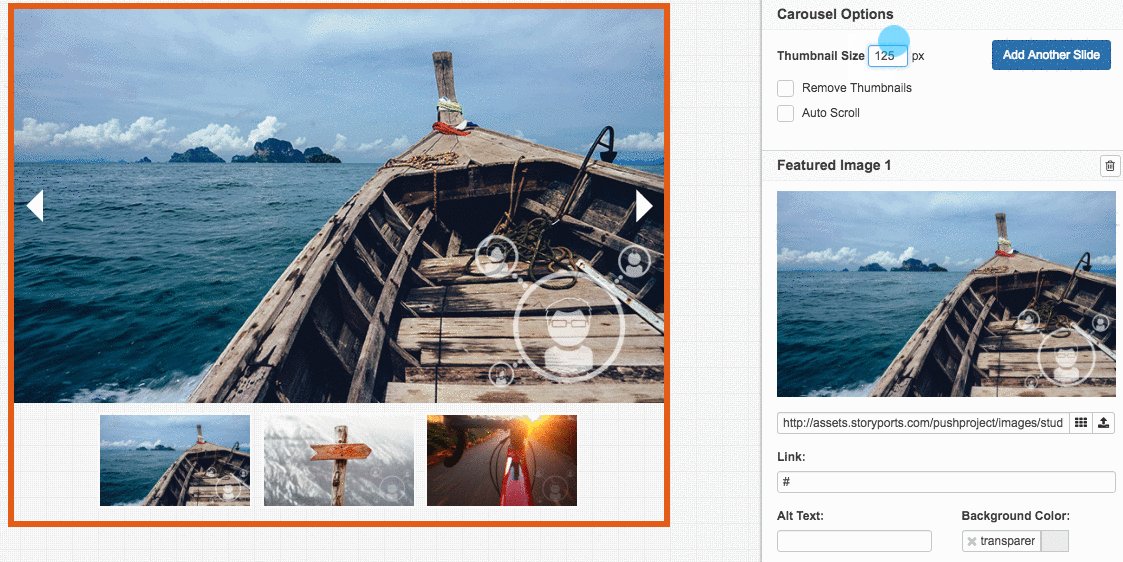
Hide, Show and Resize Thumbnails
One of the biggest problems with carousels is you don’t know what’s next on the list. Auto-scrolling is a great asset here, but even more so are image thumbnails. You can now show, hide and control the size of thumbnails to get the pixel perfect rendering. No matter what you fancy, we’ve got you covered.

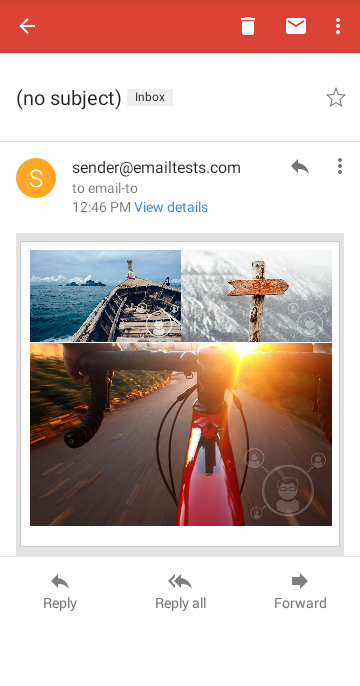
Beautiful Grid-Style Fallbacks
Even though more and more clients are supporting advanced HTML/CSS there are still some that do not. As a result, you need to have bulletproof fallback images, and we take care of that for you. StoryPorts allows you to choose which of your slides appear as fallback images, and the ones you’ve chosen become a beautiful grid of content that’s sure to add some spice to your newsletter.

Watch the Demo Video:
Recent Comments