Tips and Tricks For Using Google Fonts In Emails… BONUS: 5 Beautiful font pairings
Google Fonts Eh… What about em?
Have you ever felt your email looks pretty good, but could use a little exta *umph* to get it over the line. Well I find that line is EASILY crossed with a better typeface. Out of the box design is getting more and more recognizible and nothing screams “ordinary” like Times New Roman. Now, I have to say there is a time and place where Times New Roman or its sans-serif counterpart Arial look amazing! Although much of the time a slight variance (say Open Sans or Playfair Display respectively) can do wonders in giving your email that poilished feel.
Enter google fonts!
Google gives you the option to add a myriad of beautiful fonts into your email, and they take care of all the heavy lifting. All you need to do is include a small code snippet and you are off to the races. You can browse the google fonts and get the snippits here: https://fonts.google.com
Once you’ve selected a font, you can add it to your emails using one of two different methods.
- <link> Method
- @import Method
<link> Method
The <link> method is the preferred method as it produces the most consistent results. In addition, this method will also load the fonts in parallel with your email so the fonts show up sooner. You simply add the <link> tag in the <head> of your email (or the <body> if you have to for some reason). Here is a sample code snippet:
[code]
<link href=”https://fonts.googleapis.com/css?family=Open+Sans;
[/code]
@import Method
The @import method also works well, but the main difference is it will wait until your entire email is loaded before loading the google fonts. This makes your email load faster but the Google fonts take longer. It’s also slightly less supported, but barely. Here is a code snippit.
[code]
<style>
@import url(‘https://fonts.googleapis.com/css?family=Open+Sans;’);
</style>
[/code]
Is it supported?
Well, this functionaly is great but only if your subscribers can see it! The good news is this is growing in support.
- The Android mail app
- Apple / iOS Mail
- Outlook 2000
- Outlook.com mobile app
- AOL Mail
You would think Gmail would be on this list… you know considering they host the fonts and all. But alas they still refuse. That being said, one day soon we might see this glorious day! So keep that code in your emails so when they do support Google fonts you’ll automatically be added to the list of forward-thinking markers whose emails look simply wonderful.
In the meantime make sure you always have a fallback font. Now, this is not as stright forward as you might think. You guessed it… we need a special rule just for Outlook. If you don’t format your styles in the proper way and add specific code snippit to the <head> of your email than Outlook will turn all google fonts to Times New Roman. Good news it is an easy fix. I’ll review both pieces of code you will need to apply the Google fonts to your email:
Your styles on the element getting the font should look something like this:
[code]
<span style=”font-family:Arial, sans-serif,Open Sans”>Cool Google Font</style>
[/code]
Notice the Google font is the LAST font in the tree. That way every email client will use your fallback (in this case Arial) as the default, protecting you from weird Outlook bugs. Now to get this Google font to show up in the clients that do support it, add this simple code snippit to the <head> of your email:
[code]
<style>
[style*=”Open Sans”] {font-family: ‘Open Sans’, Arial, sans-serif !important}
</style>
[/code]
Obviouly change “Open Sans” to the name of whichever Google font you are using. What this code does is tell the email to find every “style” attribute with the text “Open Sans” and re-set the font-family with the Google font first. Any email clients that support CSS such as this will also support google fonts and vise versa.
StoryPorts has You Covered
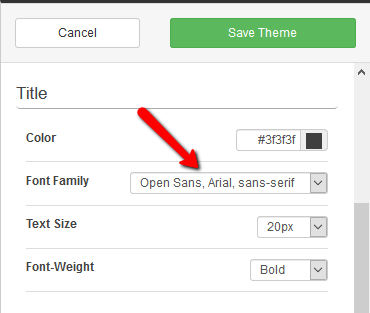
Seem like a lot? Well the good news is StoryPorts has Google font functionality built directly into the application! Simply navigate to your themes, and when editing your theme change the font-family to a Google Font as seen below! Once you’ve chosen a font, StoryPorts will write the code and take care of the rest!

Beautiful Font Pairings
The hardest part can be choosing font pairings. What looks good together? We’ve gathered a couple options that work good together and I think they may just help you out.
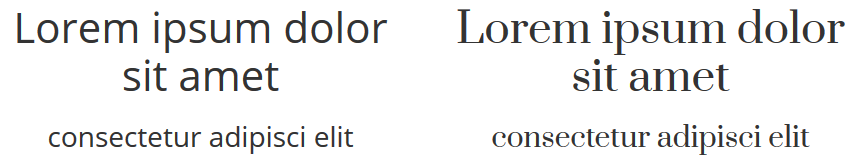
Open Sans / Prata

Raleway / Goudy Bookletter 1911

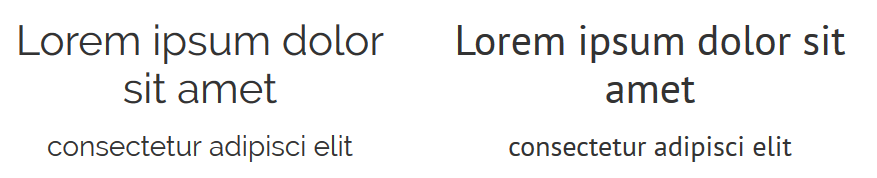
Arvo & PT Sans

Playfair Display and Source Sans Pro

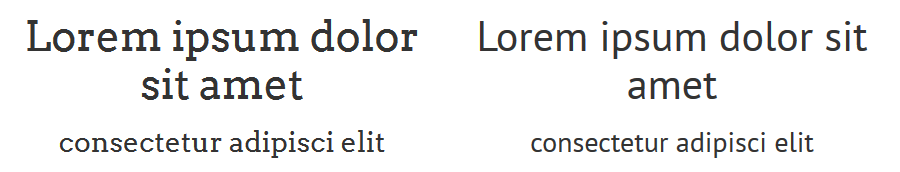
Cardo and Lato

Recent Comments