Introducing 2PAC: Release Notes for Spring 2017
What’s Included
The StoryPorts Product Team pushes out new features, improvements and bug fixes several time per day. Up until now, we haven’t always done a great job of keeping you informed on our blog. Let’s fix that. We’re excite to introduce a new series called Release Notes.
Release Name: 2PAC
In the early days of StoryPorts product planning, we decided to name all StoryPorts after musicians, bands and conductors. “Release V2.3.11.4” is just so lame. We loosely align the the musician we name with the release theme and features. For example, our release “Little Richard” was as small release with lots of snappy updates.
Why is this release named 2Pac? Simply put… it’s badass, versatile and sexy. It brings together a slew of exciting new features as well as core architectural and user experience improvements.
New Features and Highlights
- Introducing Layout, Button and Widget Modules
- MailChmp + StoryPort Integration
- Pardot+StoryPorts Integration (LIMITED BETA OPEN)
- Updated and Improved Publish Process
- Instant InBox Previews by Litmus
- StoryPorts System Status Monitor
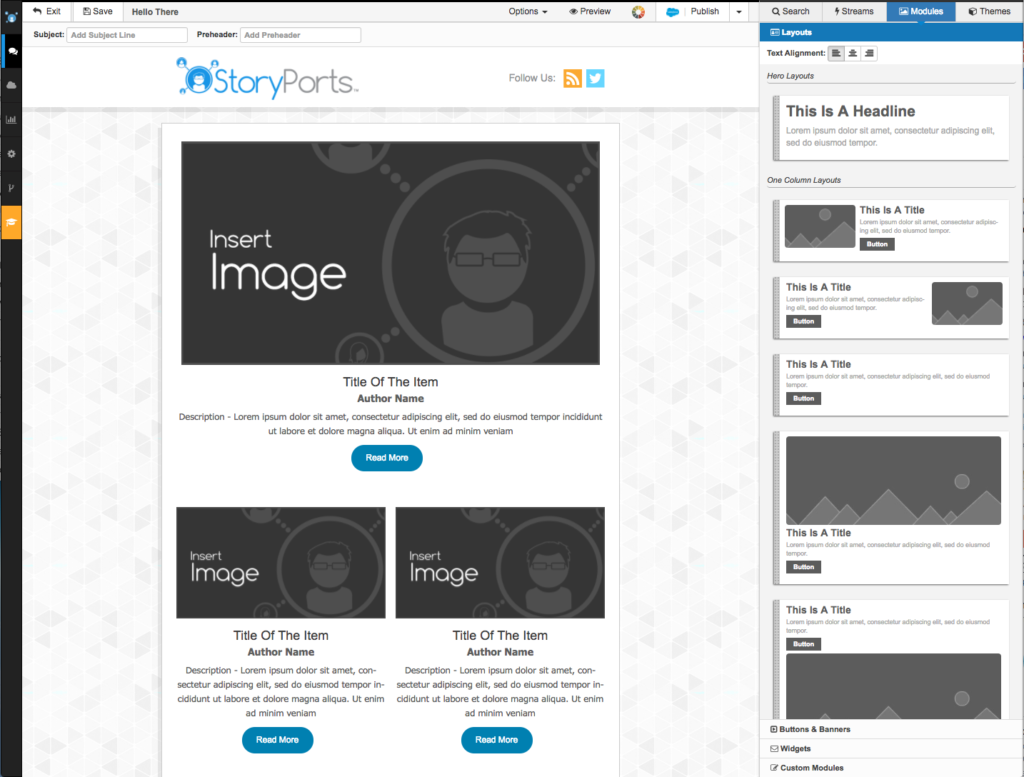
Introducing Layout, Button and Widget Modules
StoryPorts now has Drag+Drop Layout, Button and Widget Modules to help email marketers drastically reduce the amount of time it takes to build great looking, always mobile responsive emails… without touching a single line of code. This new functionality sets the stage for StoryPorts to accelerate our prebuilt layouts, buttons and widgets offerings in future releases. It will also allow StoryPorts to offer a wider array of pre-made templates and business-case emails.
What are Layouts?
Layouts are pre-defined layout orientations for content. Simply Drag+Drop a layout into your email to have pre-built orientations, that conform to your theme/styles and are easily edited with your own image, copy and links.

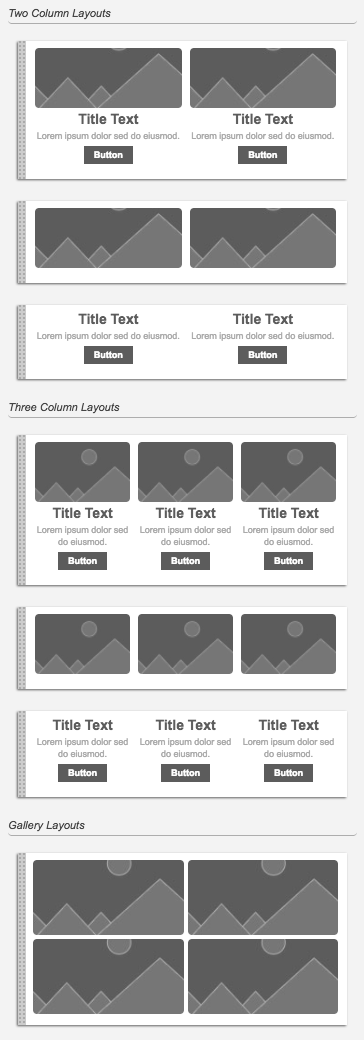
Introducing 2 Column, 3 Column and Gallary Layouts
In order to have more flexibility with design, we’ve included pre-made two column, three column and image gallery layouts for that are pre-formatted to always look great and stack up when viewed on mobile devices.

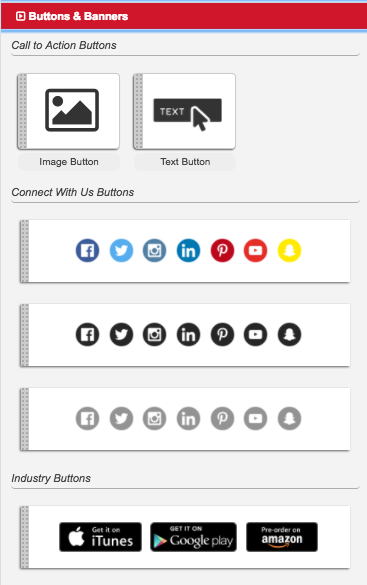
Introducing Buttons & Banners
Buttons can be an important part of any email campaign. However, buttons are often difficult to produce and manage. StoryPorts Button Library is a set of robust button sets that can be easily inserted and modified for any email.

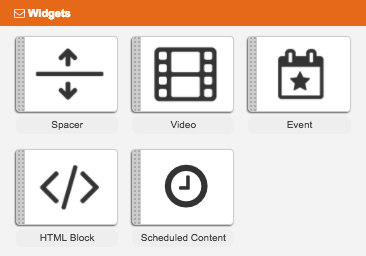
Introducing Email Widgets
As email becomes more interactive, StoryPorts is committed to leading the innovation. The Email Widget Library is a new section to encapsulate commonly used interactive email components like Video in Email Players, Event Modules and Count Down Clocks for Email. More to come.

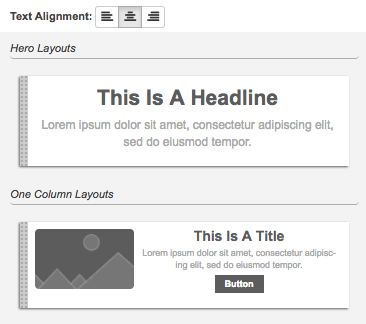
Introducing Center Text Alignment
In order to accommodate greater flexibility with styles, Layouts can now align text left, centered or right

Introducing Round Buttons and Corner Radius Controls
In the quest of the perfect button and to help email marketers expand their style options, we’ve added controls to make buttons rounded on the corners.

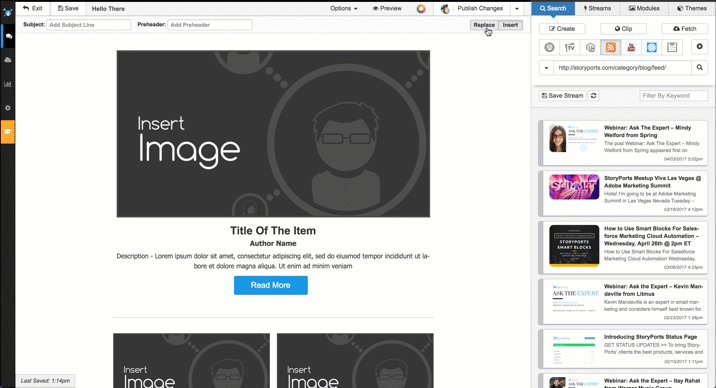
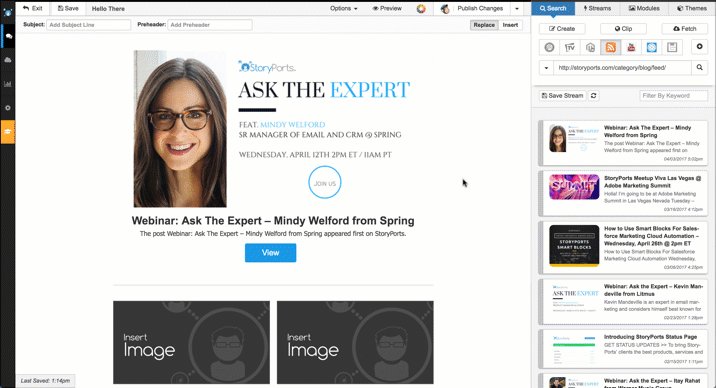
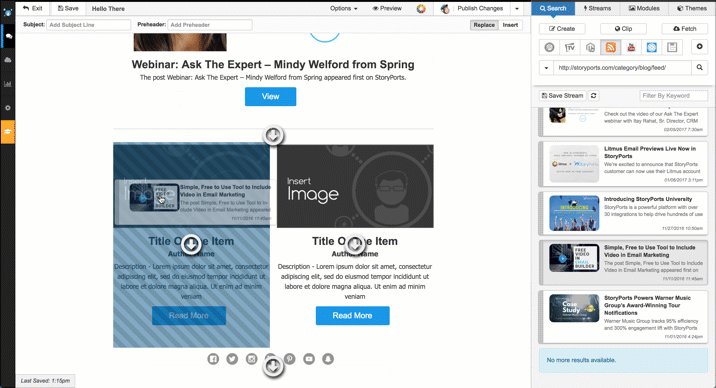
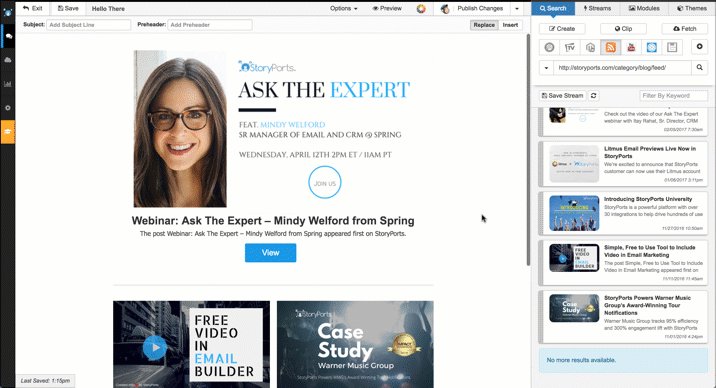
Introducing Replace Mode
StoryPorts now has a Drag+Drop Replace Mode. This allows a marketer to easily replace content in an email or a template but still maintain the underlying theme, layout and design without touching any code or changing any settings. Simply, drag+drop content from search or streams into any section of the email and the content will automatically assume the template design. If a marketer is using streams in their email, then every post in the stream will automatically assume the template design.

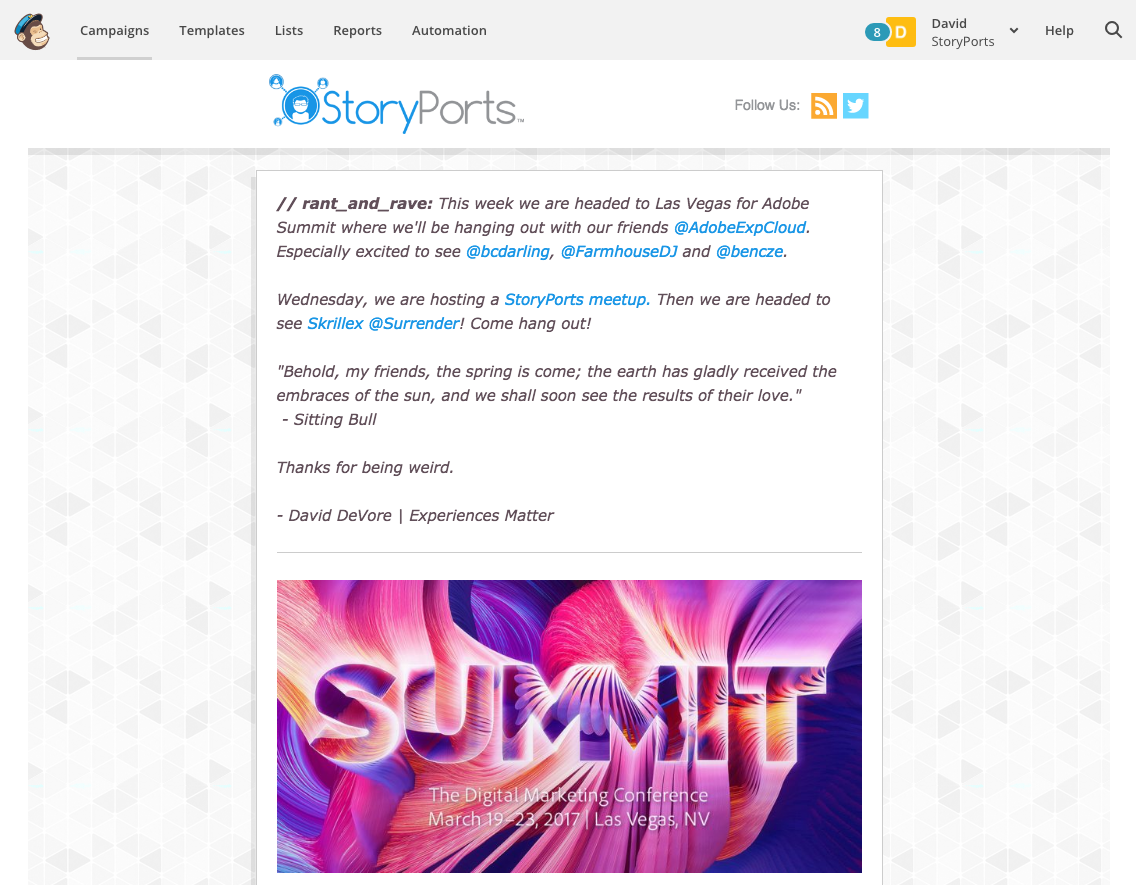
MailChimp + StoryPort Integration
StoryPorts can now integrate with MailChimp!
This means that emails built inside of StoryPorts can be published directly into MailChimp either manually or scheduled to auto-update. Changes in email content or new content syndicated from Email Streams will automatically appear in Mailchimp when Auto-Publish is configured.
In addition, StoryPorts Automation Triggers + MailChimp can be used to power:
- Automated Newsletters
- Social Digests
- Blog Alerts
- News Alerts
- Product Notifications
- Video Alerts
- Drip Campaigns
- Weather Alerts
- and more…
StoryPorts Workflows + MailChimp can be used to power email team collaboration and multi-email scheduling, templating and production.
Pardot + StoryPorts Integration (LIMITED BETA OPEN)
StoryPorts can now integrate with StoryPorts and is available in limited Beta. If you use Pardot and open to being involved in the Beta, please drop us a line.
Pardot + StoryPorts means that emails built inside of StoryPorts can be published directly intoPardot either manually or scheduled to auto-update. Changes in email content or new content syndicated from Email Streams will automatically appear in Pardot when Auto-Publish is configured.
In addition, StoryPorts Automation Triggers +Pardot can be used to power:
- Automated Newsletters
- Social Digests
- Blog Alerts
- News Alerts
- Product Notifications
- Video Alerts
- Drip Campaigns
- Weather Alerts
- and more…
StoryPorts Workflows + Pardot can be used to power email team collaboration and multi-email scheduling, templating and production.

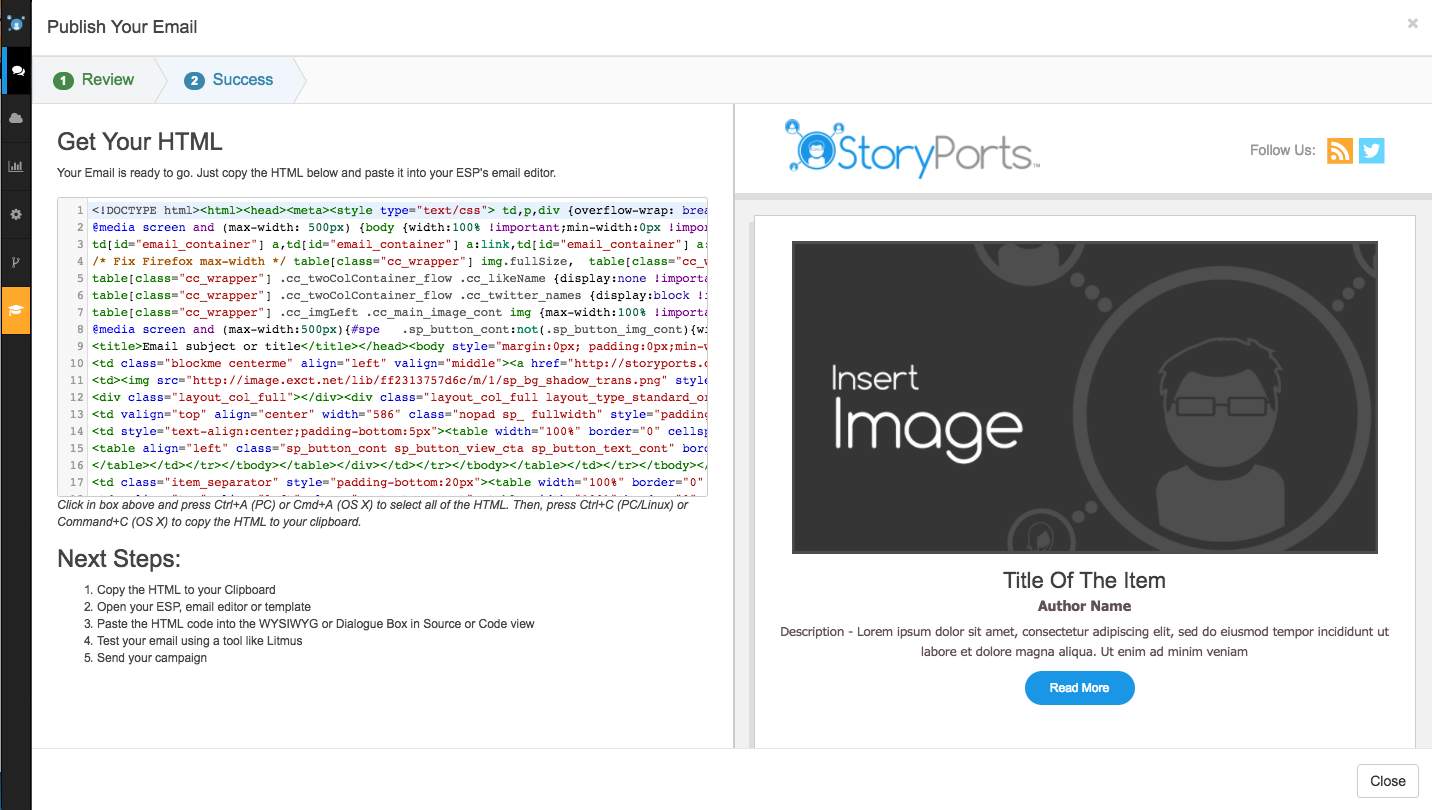
Updated and Improved Publish Process
We’ve completely overhauled StoryPorts Publish, Auto-Publish and Automation Process. In addition to a cleaner workflow, we’ve added email preview so you know exactly what you are publishing.

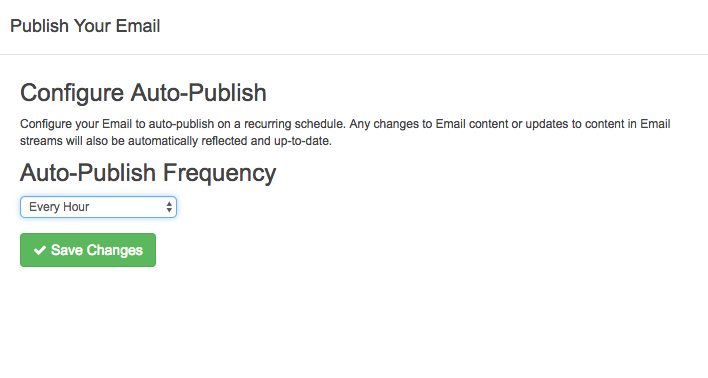
Auto-Publish Controls Get a Make Over

Get Instant InBox Previews by Litmus
Now you can use your Litmus account to preview your emails in over 50+ email clients and devices directly within StoryPorts’ interface.
https://storyports.wistia.com/medias/trnrgo5pwi?embedType=async&videoFoam=true&videoWidth=1200
Emoji and Special Character Support
StoryPorts now supports rendering for emojis such as those found in Facebook as well as special characters.

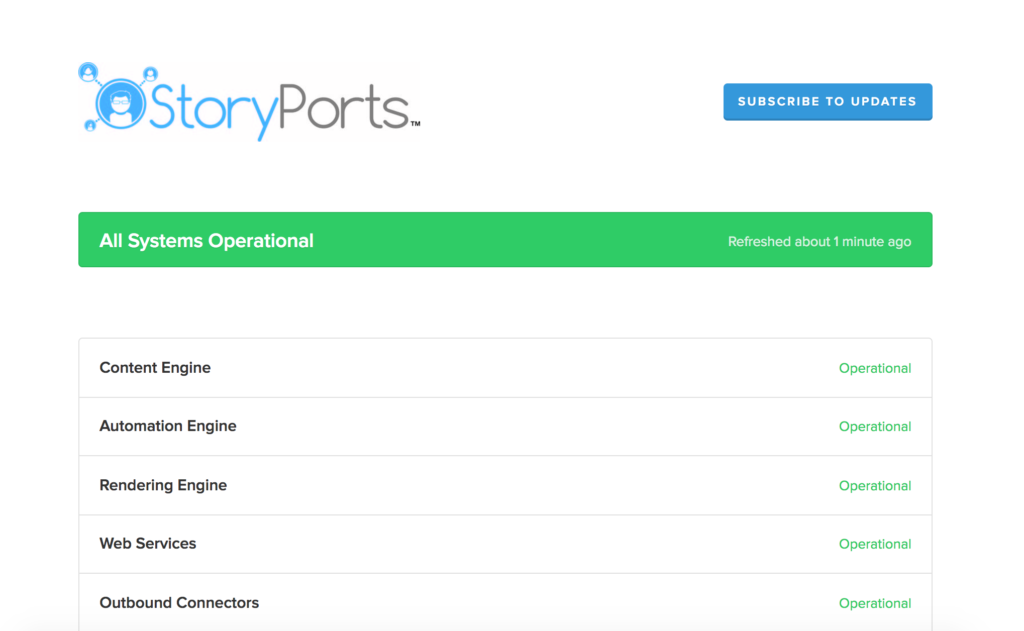
Monitor StoryPorts System Status
To expose the stages of our system updates and to stay transparent with customers on releases, we are excited to announce our status page, storyports.statuspage.io. This page will display the most up-to-date information on any updates or changes to our application that directly affects our clients.
General Enhancements and Improvements
- New Toolbar
- Search and Stream
- Email Modules
- Email Layouts
- Email Widgets
- Email Rendering
- Workflows
- Content Hubs
- Automation Triggers
- Smart Blocks
- Publish Bug Fixes
Introducing an Improved Toolbar
- Easy Color on the Eyes
- Content Edit Mode
- Users can access this feature to enable our former editing studio; this process will be phased out in an upcoming release.
- Litmus integrated Icon added for clients to easily access over dozens of instant previews for their email marketing needs.
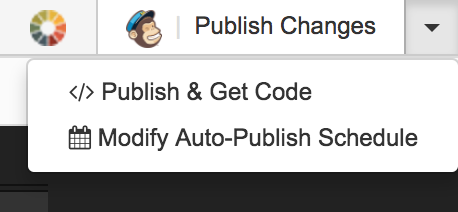
- Publish and Publish Drop Down
- Publish button to match the customer’s integrated Email Service Provider
- A preview of the email for review on the Properties tab
- Fewer tabs and fields for user’s to navigate
- Clear and concise instructions for the user to locate their email regardless of ESP.
- Updated Publish process to include:
- Publish Drop Down feature, used to separate and compartmentalize Publish and Get Code and Configure Auto-Publish Schedule
Search and Stream
- Added ability to hide the date on posts
- All post dates can now be hidden by accessing the Stream options, clicking Show Advanced Options, and changing the Date Format to ‘Do Not Display’
- Fixed the Stream editing error that caused edited stream results to falsely update to a saved user/ account search, and updated search and display components.
- Canadian markets to Bandsintown Tour Alerts.
Email Modules
New Layouts added:
- One Column Layouts
- Image Only
- Text Only
- Image Top, Text Bottom
- Image Bottom, Text Top
- Two Column Layouts
- Image Top, Text Bottom
- Image Only Text Only
- Three Column Layouts
- Image Top, Text Bottom
- Image Only
- Text Only
- Gallery Layouts
- Image Only; 2 Row, 2 Column style layout
- Empty Layouts
- Single Row Selections
Multi Row Selections:
Added left, center, and right text alignment for all layouts. Users can now choose either text left, center, or right alignment for all layouts; including multi-column layouts. Text-Alignment feature has been added to the top of the Layouts folder under Modules.
Buttons and Banners
Buttons Drawer Update
- Call to Action: Updated the Image icon to look like an image before dragging and dropping into the studio.
- Connect With Us: Updated this section with stylized round social media buttons that can easily be modified for your business needs and linked to your social media outlets; choices in Connect with Us buttons come in color, black and white, or gray and white.
- Industry Buttons: Added this section for users to quickly link subscribers to the marketplace; options include Itunes, Google Play, and Amazon.
- Banners: Included horizontal style marketing banners to the Banner’s section
Email Widgets
- Updated Scheduled Content, formerly known as Dynamic Content.
- Renamed Dynamic Content to Scheduled Content.
- Removed the Edit Dynamic Content menu item from the Options drop-down in Workflows.
- Change the Dynamic Content Module Icon to a Clock.
- On Scheduled Content Module icon, added a Settings icon (radio gear) that opens the Edit / Add collections modal.
- Temporarily removed the Countdown Clock module icon until the next release
Email Rendering
Improved overall drag and drop experience
- Our newest release includes an intuitive editing drop-down menu with descriptive text, which the user can easily locate by clicking on the radio gear in the upper-right corner of the column.
- Color-coded Modules – Module color matches Content Block when dragging and dropping into the studio from the right panel to help users visually manage content.
- Autosave Update – When dropping in new content, or editing existing content across all applications, email will now automatically save.
- Migrated Flash file/image upload tool to HTML5 for expanded accessibility.
- Emoji (UTF8) support in email
- Updated UI for managing content.
- Added tab index to forms to allow better tabbing through form fields.
- Added new WYSIWYG to content blocks and edit on right panel.
Workflows
- Email now automatically saves when doing a send preview in Workflows
- Added the ability to auto-reate multiple emails with scheduled publish dates. R
- Removed ‘Edit Dynamic Content’ from ‘Options.’
Content Hubs
- Fixed broken Publish on Content Hub
Automation Triggers
- Added “Only Show New Content” content filter to Radar Automations.
Smart Blocks
- Fixed Smart Block re-publish issue for SFMC where Content Area ID was not being passed causing new Content Areas being created.
- Fixed Outlook Smart Block Issue, HTML commenting tags out.
Publish Bugs and Errors
- Published HTML has reduced output size
- Moved all SCRIPT tags to HEAD tag on publish
- “Preview” panel has improved mobile responsive viewing
- Corrected spacing issues due to hyperlinks inserted into content that were appearing after the publish process and during publish preview.
- Updated Publish modal to not shrink for mobile preview
- Fixed broken Publish button on Content Hubs
- Added StoryScript Content and Email Merge Variables
- Updated dynamic Subject and Preheader using StoryScript Content Strings
- Updated double quotes to now work in Preheaders and Subject Lines for SFMC dynamic content
- Fixed Smart Block re-publish issue for SFMC where Content Area ID was not being passed causing new Content Areas being created.



Recent Comments